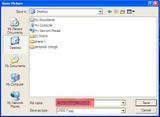
ေပၚလာတဲ့အကြက္ေလးထဲမွာ ယခင္က ကူးထားတဲ့ (file name) ကုိ အစားသြင္းၿပီး Next ကိုႏွိပ္လုိက္ပါ ..
ေအာက္ပါပုံေလးအတုိင္း ေကာ္ပီကူးထားတဲ့ စာသားမ်ားကုိ ေတြ႔ျမင္ရမွာပါ ... ၄င္းစာသားမ်ားထဲမွ ' http://...../ တစ္ခုခုေပါ့ အဲ့လုိ http:// ႏွင့္ စာေၾကာင္းတစ္ေၾကာင္းလုံးကုိ ေကာ္ပီကူးလုိက္ပါ .. ' ကူးရန္ ' အဖြင့္ႏွင့္အပိတ္ေကာ္လံႏွစ္ခုၾကားထဲက http:// ကုိသာ ကူးရမွာပါ .. ေကာ္လံႏွစ္ခု မပါေစရပါဘူး ...
ၿပီးုရင္ေတာ့ ေကာ္ပီကူးထားတဲ့ လိပ္စာေလးကုိ ေအာက္ပါအတုိင္း address bar မွာရုိက္ၾကည့္လုိက္ ကုိေျပာင္းခ်င္ပါတယ္ဆုိတဲ့ ပုံစံအေဟာင္း header ပုံစံေလးကုိ ျမင္ေတြ႔ရမွာပါ ...
header ဆုိတာ ေသခ်ာေအာင္လုိ႔ျပန္ၾကည့္တာပါ .. ေသခ်ာၿပီဆုိရင္ေတာ့ အဲ့ေကာင္ကုိ save as နဲ႔ တစ္ေနရာရာမွာ သိမ္းၿပီ adobe photoshop နဲ႔ဖြင့္ပါ့မယ္ ...
ကဲပြင့္ၿပီဆုိရင္ေတာ့ မွင္နီနဲ႔ျပထားတဲ့ rectangular marquee tool ႏွိပ္ၿပီး Ctrl + A ( select all) ႏွိပ္လုိက္ပါ ၿပီးလွ်င္ ctrl + c (copy) ပါ ... ၿပီးရင္ေတာ့ ctrl +n (new) ကုိ သြားလုိက္ပါ ေပၚလာတဲ့အကြက္ကုိ ဘာတစ္ခုမွ မျပင္ပဲႏွင့္ enter ကုိ ႏွိပ္လုိက္ပါ .. layer အသစ္တစ္ခု (ဗလာခ်ည္းသက္သက္) ေပၚလာပါလိမ့္မယ္ . အဲ့ဒီ့အကြက္ဟာ ဟုိးအရင္ ပုံစံအေဟာင္း Header ႏွင့္ ဆုိက္အတူတူပါပဲ .. အဲ့ဒီ့ေတာ့ ယခုေပၚလာတဲ့ layer အသစ္ေလးထဲမွာ ကုိလုိခ်င္တဲ့ ပုံစံမ်ိဳးႏွင့္ ဒီဇုိင္းေတြကုိ လုပ္လုိက္ပါ ... ကၽြန္ေတာ္ကေတာ့ မေန႔ကေလးတင္ပဲ လုပ္ထားလုိက္တယ္ ..
ပုံစံကေတာ့ မုိက္ဖူးေပါ့ဗ်ာ .. ဒါေပမယ့္ စမ္းၿပီးေတာ့ ေျပာင္းျပတာဆုိေတာ့ နမူနာေပါ့ .. သူငယ္ခ်င္းေတြကေတာ့ ကုိလုိခ်င္တဲ့ ပုံစံမ်ိဳး အမ်ိဳးမ်ိဳးလုပ္ၾကေပါ့ဗ်ာ .. ဟုတ္ဖူးလား ..
အခုလုိလုပ္ၿပီးသြားၿပီဆုိရင္ေတာ့ ျဖင့္ အဲ့ဒီ့ ပုံေလးကုိ .Gif ႏွင့္သိမ္းလုိက္ပါ ... .jpeg ႏွင့္မသိမ္းဖုိ႔ေတာ့ အထပ္ထပ္သတိေပးလိုက္ပါတယ္ .. ဘာျဖစ္လုိ႔လဲဆုိရင္ .jpeg ႏွင့္ ကပုံေတြ ေပၚေတာ့ေပၚတယ္ ကုိျပင္ထားတာက ပုံကလွလွေလး ၀ဘ္ဆုိက္မွာေပၚမွာက ေပတိေပစုပ္နဲ႔ ၀ါးေနလိမ့္မယ္ .. .gif ႏွင့္သိမ္းၿပီး တစ္ေနရာရာမွ သိမ္းထားလုိက္ပါ ..
ၿပီးရင္ေတာ့ ကုိသံလုံငယ္ဆီက ရထားတဲ့ ေဆာ့ဖ္၀ဲလ္ေလးကုိ download လုပ္လုိက္ပါ ... မရွိေသးဘူးဆုိရင္ေတာ့ ဒီမွာပါ http://ifile.it/c5o1jei
ၿပီးရင္ေတာ့ စမ္းၾကည့္လုိက္ပါ .. အဆင္ေျပပါလိမ့္မယ္ သိမ္းတဲ့အခါက်ရင္ .gif နဲ႔ပဲ ျပန္သိမ္းေပးပါ ..
ရလာတဲ့ဖုိင္ေလးကုိ ကုိႀကိဳက္တဲ့ hosting ဆုိက္တစ္ခုခုမွာတင္လုိက္ပါ တင္ၿပီးရင္ ရလာတဲ့ direct link ေလးကုိ ေကာ္ပီကူးၿပီး html အကြက္ထဲက (ပုံ-၅) ထဲက http:// ႏွင့္စတဲ့ လိပ္စာကုိ delete ေပးၿပီး ယခုတင္လုိက္တဲ့ direct link လိပ္စာကုိ အစားသြင္းလုိက္ပါ ၿပီးရင္ေတာ့ save template ကုိ ႏွိပ္လုိက္ပါ .. အုိေကသြားပါလိမ့္မယ္ ...
ေနာက္ဆုံးတစ္ခုကေတာ့ အဲ့ဒီ့ direct link ေလးကုိပဲ ေအာက္မွာရွိေနတဲ့ Layout >> page element >> (Head) ရဲ႕နေဘးက Edit ဆုိတာကုိ ႏွိပ္လုိက္ direct link ေလးကို web အကြက္ေလးထဲမွာ ထည့္လုိက္ပါ.. ေအာက္ပါပုံေလးအတုိင္းေပၚလာၿပီဆုိရင္ေတာ့ save လုိက္ပါေတာ့ ..
ကဲၿပီးသြားၿပီဆုိတဲ့ ေျပာင္းထားတဲ့ပုံေလးပါ ...
အခုေရးတာက လတ္တေလာ header ေလးကုိ ျပင္နည္းေလးပါ .. ဒီပုိ႔စ္ေရးေနတာ မၿပီးေသးပါဘူး .. လုိအပ္တဲ့ ဓါတ္ပုံေတြနဲ႔ ပုိၿပီးရွင္းသြားေအာင္ ျပင္ဆင္ပါဦးမယ္ .. အခုအေနအထားနဲ႔လဲ photoshop နားလည္ၿပီး template ေျပာင္းတတ္တဲ့သူဆုိရင္ေတာ့ လုပ္တတ္မွာပါ .. ကၽြန္ေတာ္အဓိကရည္စူးထားတာက အခုမွ စၿပီးေလ့လာတဲ့ ဘေလာက္ညီအစ္ကုိ၊ ေမာင္ႏွမမ်ား အတြက္ရည္စူးၿပီး ေရးတာျဖစ္တဲ့အတြက္ေၾကာင့္ ကၽြန္ေတာ့္ပုိ႔စ္ေလးကုိ ကၽြန္ေတာ္ ျပန္ဖတ္ၿပီး မေၾကနပ္ေသးရင္ အေသးစိတ္ျပန္ေရးၿပီး ျပန္ျပင္ေပးပါဦးမယ္ .. ကၽြန္ေတာ္ body အပုိင္းနဲ႔ တစ္ျခားအျပင္အဆင္ေတြအေၾကာင္းကုိ ေရးသားပါဦးမယ္ ... ဘာမွမပူပါနဲ႔ ရွိသမွ်ဘေလာက္ေလးကုိ စိတ္ရွိတုိင္း ေဗ်ာင္းဆန္ေအာင္ ျပင္ဆင္လုိ႔ရေအာင္အထိကုိ ပုိ႔စ္တင္ပါဦးမယ္ ... အဲတစ္ခုေတာ့ရွိတာေပါ့ဗ်ာ .. photoshop ကုိေတာ့ ကုိယ့္ရဲ႕ ကြန္ပ်ဴတာမွာ တင္ထားဖုိ႔လုိပါတယ္ .... ဒါဆုိရင္ေတာ့ စိတ္ႀကိဳက္ေမႊလုိ႔ရပါၿပီ ...













ညီေရ ေသေသခ်ာခ်ာအေသးစိတ္ရွင္းျပထားလို႔
ReplyDeleteေက်းဇူးတင္ပါတယ္ လုပ္ၾကည့္ပါ႔မယ္
မသိတာရွိရင္လည္းထပ္ေမးမယ္ေနာ္ :)
ဒီပို႔စ္ကို အားရင္အားသလို ဆက္ေရး ဆက္ေျပာသြားေပးေစခ်င္ပါသည္ ..
ReplyDeleteစိတ္ဝင္စားေနတယ္ ..
ေနာက္ဆက္တဲြေတြအတြက္လည္း ..ေစာင့္စား ဖတ္ရွဴ မွတ္သားေနသူ ရွိေနပါတယ္ ..
ေက်းဇူးလည္း ၾကိဳတင္ တင္လ်က္ - :-)
သားသားႀကိဳက္ႀကိဳက္ေပါ့ဦးရယ္...
ReplyDeleteလုိခ်င္တဲ့အပုိင္းေရာက္တဲ့အထိေစာင့္ဖတ္ပါ့မယ္..
အားလံုးၿပီးသြားရင္ေတာ့ .pdf နဲ ့စာအုပ္ေလးထြက္လာရင္
ပုိေတာင္ေကာင္းဦးမယ္...